Dish
Premium Responsive Wordpress Theme
- Created: 01/07/2013
- latest Update: 01/07/2013
- By: createIT
- themeforest.net/user/createit-pl/portfolio
- Email: [email protected]
Thank you for purchasing this theme. If you have any questions that are beyond the scope of this help file, please feel free to email via the user page contact form on this page. http://themeforest.net/user/createit-pl/portfolio Thanks so much!
Startup
Installation
The theme can be installed by uploading it to your server via ftp in wp-content/themes folder. Copy themes directory into wp-content/themes of your WordPress installtion.
You can also use archive (zip file)
from the theme's folder (after you've unarchived the package you've downloaded from
Themeforest) and install it via Appearance > Themes > Install Themes tab. To use the theme you need to activate it.
Remember that you MUST install dish theme before any other flavour! Dish theme contains all required files, other themes are Child Themes only.
After installation you should see the following folder structure:
- assets
- css - theme stylesheets
- img - theme images
- js - theme javascripts
- docs - theme documentation
- framework - custom framework for WordPress Themes
- lang - .POT translation template file for theme
- templates - theme specific template files
- theme - theme specific files
1-Click Demo Import
You can easily configure theme to look exactly like on a demo page. Once theme is activated, navigate to Appearance > Theme Options > General > 1-Click Demo Import and click "import" button.
That's it - your site is now ready!
XML import
Please refer to 1-Click Demo Import section to automatically setup Wordpress installation. All steps described below are configured by 1-Click Demo Import.
Before importing data and options you should set the appropriate values for the "Thumbnail size" and "Medium size" in "Image Size" section via Settings > Media.
To gain the same result for products list as on our demo site set the values for "Thumbnail size" to: Width: 74, Height: 65;
and for "Medium size" to : Max Width: 600, Max Height: 130
1. Import content
You can import posts, pages, comments, categories and tags from your Wordpress export file via Tools > Import. You can use our demo data for the proper theme from the x_demo_content file in Demo Content folder.
2. Import options
If you have exported some previous Dish Theme options, you can load it via General > Import/Export section in Appearance > Theme Options. You can use our demo options for the proper theme from the .txt file in Demo Content folder.
Please remember to activate the main menu via Appearance > Menus
Simple configuration
In this chapter we will show you what you need to do to create a simple site using our theme. Deeper analysis on the functionality of the theme is provided in several next chapters. You can also see the usage showcase of the theme on our demo site
1. Logo setup
Go to Appearance > Theme Options and choose the logo icons via Media Library. Always remember to click the "Save changes" button after providing some changes via Theme Options screen.
2. Setup pages
Create pages for Your site via Pages > Add New menu. For the beginning we recommend to create Homepage and set it as the Wordpress Homepage via Pages section in Appearance > Theme Options.
When creating your pages, remember you can change the template of each of the pages via Page Attributes section in Pages > Add New
3. Setup blog
Activate your blog index and single post pages via Posts section in Appearance > Theme Options menu. In theme options you can also customize the content of these pages.
4. Setup products
Create your products via Products items menu (the full discussion on creating the products items and taxonomy is available here).
5. Setup navigation menu
Our theme provides the main menu functionality available via Appearance > Menus, where you can create and activate the navigation tree available on the top of the site.
6. Setup widgets
We provide 5 widget slots (one sidebar and four footer columns). You can add there any default Wordpress widget and any of our custom theme widgets
7. Customize pages
This theme is built upon Bootstrap framework and is fully responsive.
You can customize the css and javascript via Code section in Appearance > Theme Options menu. Don't forget to explore more advanced options of the theme.
There is a large amount of the powerfull shortcodes provided by our theme, which you can use on every single page on your site.
Theme Setup
Options

You can access custom theme options via Appearance > Theme Options from wordpress admin bar. Most of the options are self-explanatory and also some help information is provided.

1. General
Basic logo and footer configuration.
- Logo - main logo
- Login logo - logo for login page
- Favicon
- Apple touch icon - icon for apple application
- Footer text - static footer text, provides two dynamic data shortcodes: %year% (current year) and %name% (site name)
The Import/Export tab allows you to save your current theme options to the text file or restore them from existing theme options export file.
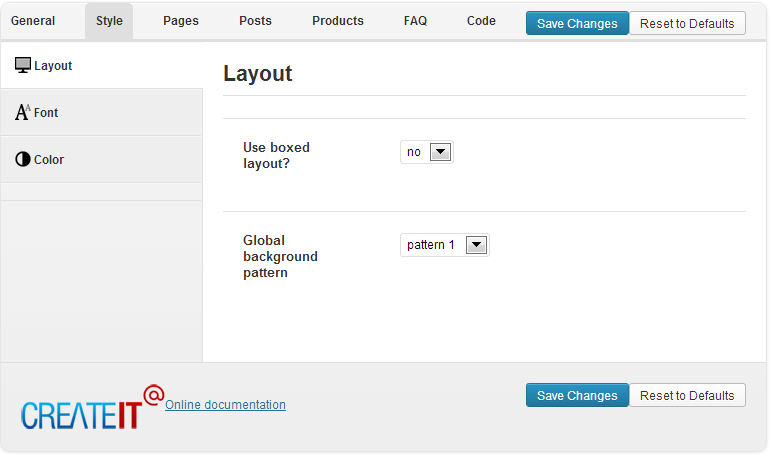
2. Style
All style setting are available for two modes: Basic color scheme and Distinctive color scheme You can configure global settings for background plus font and color of basic html elements like headers and links.
In this section you can also configure some custom style for Contact, Social, Newsletter and Testimonials widgets.
3. Pages
In this section you can set custom Mainpage on Your site.
4. Posts
You can set which page should be blog index.
We also provide you the mechanizm to customize both blog index page and single post page. You can choose which elements (post information) will be displayed on these pages.
Collection page options: Posts per page (pager - how many posts should be displayed on a single blog index page), Date (show or hide date for every single post in the list), Image (show or hide images), Author (show or hide authors), Summary (show or hide excerpts), Categories (show or hide categories summary)
Single post page options: Date (show or hide date), Image (show or hide image), Author (show or hide author), Summary (show or hide excerpt), Categories (show or hide categories summary), Comments (show or hide comments summary), Comment form (show or hide comment form)
5. Products
Products elements can be configure analogously to posts.
6. Code
You can set account number (UA-XXXXXXXX-X) for the Google Analytics module used for tracking the site.
In this section you can also set any custom CSS or Javascript code, which will be used on Your site with the highest priority.
Templates, sidebar and footer
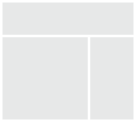
The theme provides 3 basic templates for site pages - left sidebar, no sidebar (default) and right sidebar:



The footer is built from 3 columns which gives you a flexible way to arrange the content of it.
Blog Setup
Blog pages configuration is described in Options section.
Products Setup
The theme comes with a custom post type for products. Products pages configuration is described in Options section.
Regular blog posts are separated from products items - in the main Wordpress Admin menu you can find section Products items

Add new products item
You can add new products item via Products items > Add New. Beside regular post elements like title, description, excerpt, featured image, you can also define price and location which will be used in products shortcodes.
Products taxonomy
You can organize your products with products categories and tags which are built using Wordpress custom taxonomy functionality (they are separated from regular Wordpress categories and tags and are accessible via Products items > Categories and Products items > Tags).
You can set 2 featured images:
- the first one (main) will be used for shortcodes, product menus elements - we recommend the width of 240px
- the second one is used only on the product page - we recommend the width of 600px.
To set the second featured image the Multiple Featured Images Plugin is required (it comes with the theme as the bundled plugin or you can download it from the site)
If the plugin is not installed or no second image is set, the main featured image will be displayed on the product page.
Theme Shortcodes
It's very important to understand the mechanism of building the page structure using shortcodes. Each row of the content should be built with the [row] shortcode and then each row divided into columns with the [x_column] shortcodes (please see bootstrap documentation to see the meaning of the "row" and "spanX" classes). It gives you a very flexible way to arrange the content and makes you sure everything will look exactly as you wish.
You can find full shortcode documentation on our demo site.
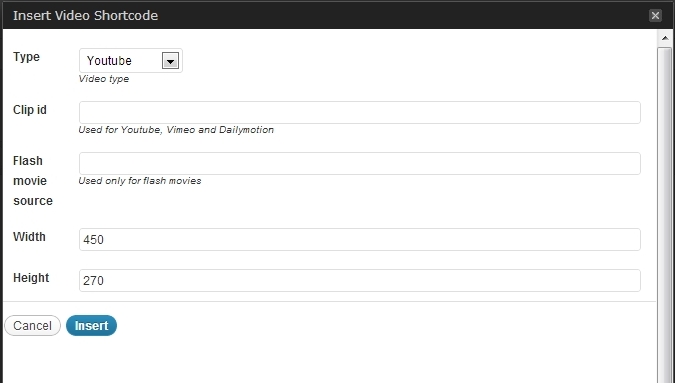
We provide the shortcodes generator, which is also available in fullscreen mode:

Theme Widgets
- CT-Book Table - displays form for booking a table; a widget alternative for the [book_table] shortcode
- CT-Contact - displays contact details; a widget alternative for the [contact] shortcode
- CT-Flickr - displays flickr photostream; a widget alternative for the [flickr] shortcode
- CT-Google Maps - displays google maps; a widget alternative for the [google_maps] shortcode
- CT-Newsletter - displays newsletter form; a widget alternative for the [newsletter] shortcode
- CT-Open Hours - displays open hours information; a widget alternative for the [open_hours] shortcode
- CT-Socials - displays social services links; a widget alternative for the [socials] shortcode
- CT-Twitter - displays twitter; a widget alternative for the [twitter] shortcode
- CT-OpenTable - displays OpenTable reservation; a widget alternative for the [open_table] shortcode.
To find your RestarauntID ("id") please:- find your restaurant on OpenTable.com
- on right hand side click a button "Find a Table" - date and how many people are not important right now
- new site's address should be similar to: http://www.opentable.com/opentables.aspx?t=XXX&rid=XXX&m=XXX&p=XX&d=XX - number next to rid is yours restarurant ID ex. rid=123 means ID is 123
Bundled Plugins
Dish comes with plugins. After theme activation, a list of recommended plugins will appear (if not already installed and activated). All plugins are optional but highly recommended.
- Revolution Slider - create animated galleries with custom effects, texts, embed videos etc.
- Multiple Sidebars - create sidebars and assign to each post / page / custom_post / taxonomy.
- Multiple Featured Images - set many featured images to post / product.
CSS Structure
Structure of /assets/css/style.css file:
- Bootstrap CSS Framework v. 2.3.1.
- General Styles
- Icons Awesome
- Font Face
- Bootstrap Select
- Typography
- Images style
- Buttons
- Pagination
- Sliders
- Main Menu
- Special Headers
- Testimonials
- Tabs
- Featured
- Latest Blog Posts
- Recommendations
- Weekly Specials
- Menucard
- Blog Styles
- Forms
- Prefooter
- Footer
- media queries, adjustments
- @media (max-width: 1020px) {}
- @media (min-width: 768px) and (max-width: 979px) {}
- @media (max-width: 767px) {}
- @media (max-width: 500px) {}
- @media (max-width: 340px) {}
PSD Files
There are 15 PSD files included in the project.
- 01_home.psd
- 02_aboutus.psd
- 03_menucard.psd
- 04_gallerie.psd
- 05_blog.psd
- 06_single.psd
- 07_contact.psd
- 08_bookatable.psd
- 09_all sections.psd
- home_02.psd
- home_03.psd
- home_04.psd
- home_05.psd
- home_06.psd
- home_07.psd
Each PSD file is of course layered, layers are groupped into directories. If you'd like to change anything in the page layout, please put jpg/png image in HTML/img directory.
Sources & Credits
The following sources and files have been used to build up this theme
- Foodimages & Fotos purchased from iStockPhoto and also from my own photographs
- Twitter Bootstrap - http://twitter.github.com/bootstrap/
- jQuery - http://www.jquery.com
- Theme framework based on Bootstrap - http://www.rootstheme.com/
- Options framework - https://github.com/leemason/NHP-Theme-Options-Framework
Once again, thank you so much for purchasing this theme. As we sat the beginning, I'd be glad to help you if you have any questions relating to this theme. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section.
createIT